Картинки — это иллюстрации, которые сопровождают статью.
Желательно, чтобы это были не абстрактные стоковые фотки, а практические ценные изображения, которые сопровождают и дополняют текст. Это относиться к любым медиа-файлам в статье.
Цель медиа-файлов в статье — дополнительная ценность, иллюстрация текстового материала.
Простой тест на нужность картинки: когда вы хотите использовать изображение, спросите себя — я ставлю ее, чтобы проиллюстрировать что-то важное или просто для красоты? Если для красоты — убирайте.
В статье должна быть минимум одна картинка.
Медиа должны вставляться по правилу 1 медиа на 1000-2000 символов или на 1-2 экрана. Медиа — это картинки, галереи, видео, голосование, иной другой медиа-элемент, представленный на сайте.
Лучше всего делать картинку на всю ширину контента, но можно делать и меньше. Если картинка меньше, не надо выравнивать её по центру. Оставьте выравнивание по левому краю т.е. вообще не указывайте никакого расположения, а если размер картинки 350 пикселей то ставьте выравнивание по левому краю и сделайте обтекание текстом.
ПРИМЕР картинка шириной 350 пикселей с обтеканием по левому краю
Высокие картинки «небоскрёбы» которые занимают целиком 2 экрана не ставим, т.е. размер 300*900; 160*600 и … НЕ СТАВИМ
Общие требования к картинкам
Требования:
- Размер картинок не должен превышать 1200 пикселей в ширину, если картинка требует увеличения. Идеальный размер — 700px в ширину, минимум 350px
- Если картинку не нужно увеличивать, то ее размер не должен превышать 350 пикселей.
- Менять размер картинки необходимо на своем компьютере любой программой, например РАСМОТРИМ НИЖЕ.
- При скачивании вы должны назвать картинку по принципу смыслового изображения. Если на картинке изображено измерение давления, то назовите ее “как измерить давление”.
- Картинка должна быть высокого качества, читабельной.
- Не должна содержать водяных знаков!
- Каждая картинка должен содержать тайтл и альт.
- Если картинка увеличивается или сама по себе требует пояснения, то к ней должна быть прописана подпись.
Указывайте названия и теги к картинкам
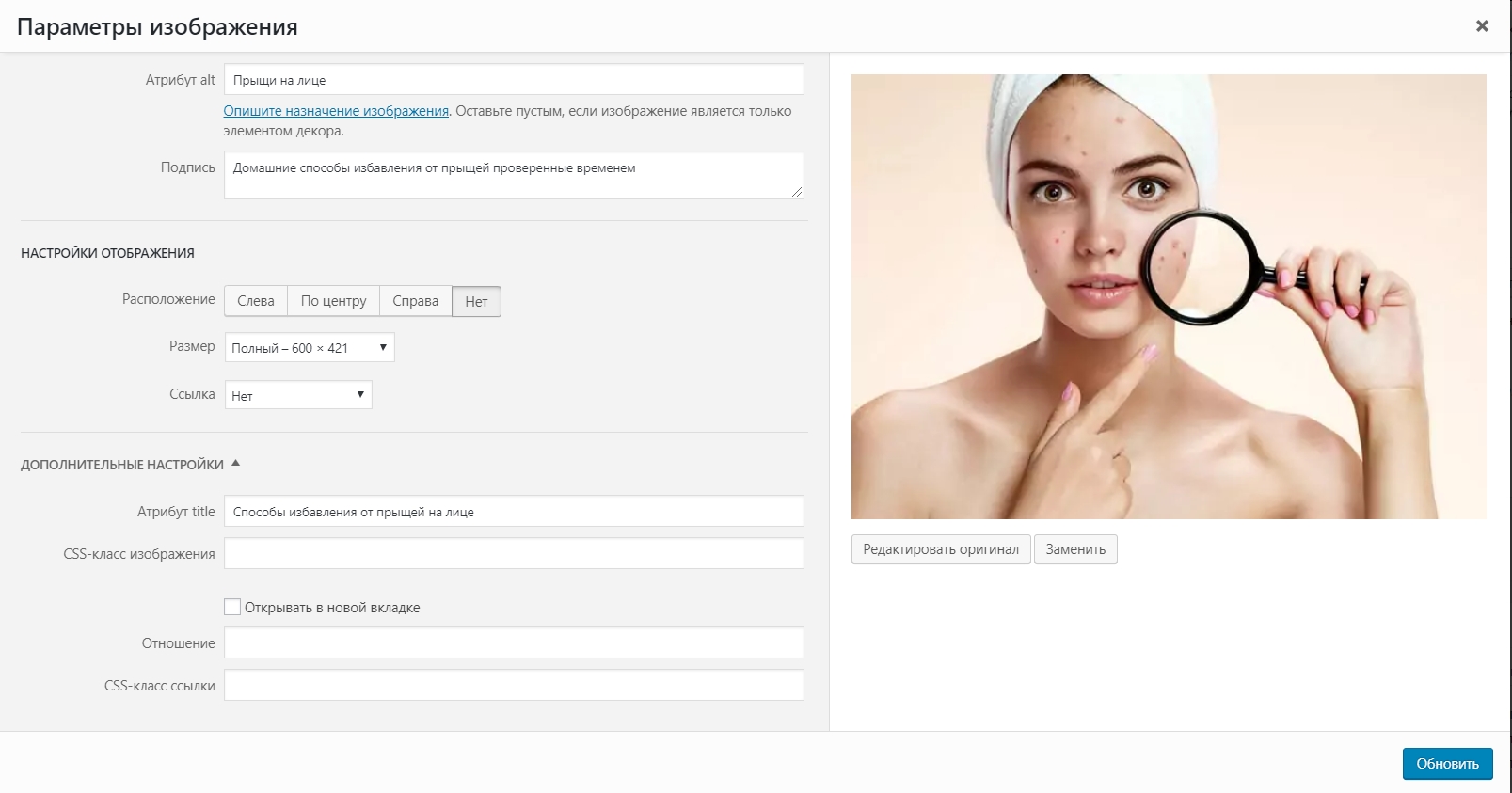
Перед публикацией для каждои картинки нужно прописать название, тег Title и атрибут Alt. Это важно для SEO: повышается релевантность страницы запросам, скриншот появляется в результатах поиска по Яндекс Картинкам и Картинкам Google.
- Название.Идеально, если по названию сразу ясно, что изображено на скриншоте. Мы говорим о проигрывателе AIMP — значит, называем изображение aimp-audio-player.png. Избегайте названий вроде imgpng — они ничего не говорят ни поисковикам, ни читателям. НАЗВАНИЕ КАРТИНКИ ВСЕГДА ПИШИМ ЛАТИНИЦЕЙ!
- Атрибут Alt.Описание в атрибуте alt должно точно и коротко описывать содержимое картинки: «Аудиоплеер AIMP». Alt — это текст, который выводится, если браузер не может подгрузить изображение.
- Атрибут title.Title отображается как всплывающая подсказка, когда мы наводим курсор на изображение. Раскройте в этом теге дополнительную информацию: «AIMP — бесплатный плеер с 18-полосным эквалайзером».
- Подпись — это текст, который находится под картинкой и выводится всегда. Подпись под изображением требует SEO оптимизации, так как, во многом, именно по ключевым словам, использованным в подписи, будет определяться тематическое соответствие картинки содержимому страницы. Так что можно аккуратно включать ключевые слова, но лучше просто пояснять, что происходит на картинке. Важно: в конце подписи не надо ставить точку.
Программы для работы с картинками
CLOUDSHOT делает скриншот
XnView MP комбайн по оптимизаций изображения Скачать Шаблон для XnView MP
Light Image Resizer — http://moiprogrammy.com/light-image-resizer/4/
ФотоКОЛЛАЖ программа для создания коллажей из фотографий
Расширение chrome
Поиск по картинке https://chrome.google.com/webstore/detail/image-search/cnafldpjebmpkibjdogkhifhnljdifae
ИТОГО: Работа с картинками по шагам
- Скачиваем картинки или делаем скриншот помещая все картинки в одну папку
- После того как все необходимые картинки скачали надо переименовать папку с картинками в наш основной запрос по которому пишется статья В ТРАНСЛИТЕ (Это можно делать и до начала работы над картинками)
- В программе XnView MP делаем преобразование картинок
- Если надо делаем коллажи в программе ФОТОКОЛЛАЖ
- Публикуем картинку на сайте правильно заполняя SEO атрибуты