Цель любой статьи — принести радость или закрыть потребность, вопрос, боль пользователя. Эту цель нужно достичь не только текстом, но и правильным, современным оформлением.
Контент (КМ) менеджер – это специалист, который работает над созданием, правкой, оформлением и размещением контента.
- Общие принципы
- Первичная верстка текста
- Содержание
- Абзацы
- Подзаголовки
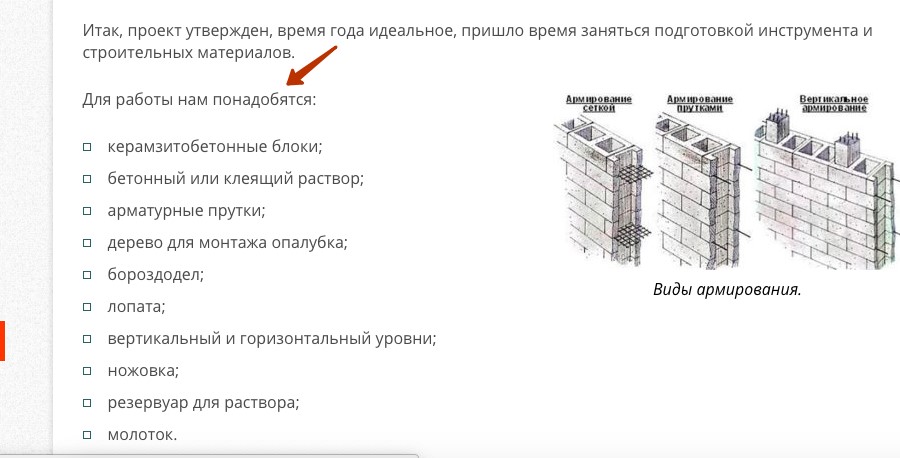
- Списки
- Цитата
- Блоки внимания
- Жирный и курсив
- Таблица
- H1, Title, Description
- Медиа
- Общие требования к картинкам
- Light Image Resizer
- Поиск картинки
- Алгоритм загрузки картинки на сайт
- Картинки, вставленные сбоку/по центру
- Тайтл, альт, подпись
- Фотогалереи
- Миниатюра записи
- Видео
- Выбор рубрики
- Выбор меток
- УРЛ статьи
- Проверка своей работы
- Чек-лист
- Дополнительный функционал
- Голосование Инстаграмм
- Опрос
- Авторство статьи
- Слабо раскрыли тему с Галереями – дополним потом
Общие принципы
Начиная оформлять статью, подумайте о том, каким образом вы сможете помочь пользователю найти ответ на свой вопрос.
Если статья предполагает галерею, то она там должна быть.
Если статья построена в формате рейтинга, то медиа должно присутствовать в каждом разделе.
Если статья описывает что-то подробно, то скорее всего там нужна галерея.
КМ Будущего — думающий КМ, а не набор алгоритмических действий по шаблону.
Современный контент, полезный контент, не терпит шаблонизации и клише.
Первичная верстка текста
Весь текст должен быть сверстан таким образом, чтобы максимально облегчить чтение.
Текст должен содержать:
- Абзацы.
- Подзаголовки уровня H2, H3, H4. 4 уровень — максимальная глубина.
- Маркированные и нумерованные списки.
- Выделение цитатой.
- Выделение блоками внимания.
- Выделение жирным.
- Картинки, вставленные сбоку/по центру.
- Фотогалереи.
- Видео от 2 штук.
Видео-инструкция:
Примеры из видео:
- https://stopclimax.ru/aptechka/anzhelik-i-anzhelik-mikro
- https://marry.guru/nevestam/pricheski/puchok
- https://mirpozitiva.ru/articles/1573-vechernie-pricheski-foto.html
Содержание
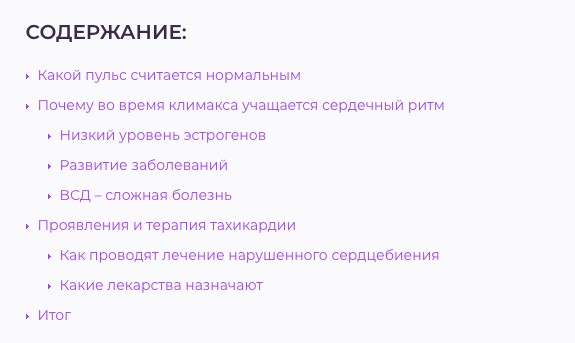
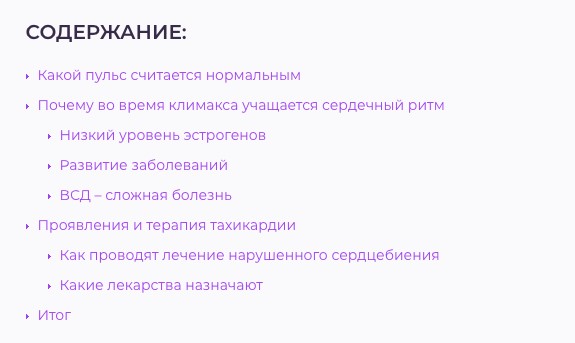
Содержание статьи — это навигация по документу. Оно вставляется автоматически.
КМ должен проверить, что содержание вставилось. Если его нет, значит плагину не хватает подзаголовков, их должно быть как минимум 2. Если это так, то КМ должен добавить еще один подзаголовок, т.е. разбить статью на еще один раздел логически.

Абзацы
Абзац не должен содержать более 6 строк — это оптимальная высота абзаца, которая легко воспринимается юзером. Идеально — абзац, состоящий из 3-4 строк. Посмотрите на эту инструкцию.
Даже если в разделе содержится всего лишь 1 абзац, состоящий из 2 предложений, его нужно разбить так, чтобы получилось 2 абзаца. Абзац разбивается простым нажатием клавиши Enter.
Пример неудачного оформления:
Нежелательно нагромождение элементов, например, структура:
Подзаголовок
Абзац
Цитата
Картинка
Подзаголовок
Подобная структура вызывает слепоту у пользователя и непонимание, что ему нужно читать, на что обращать внимание.
Подзаголовки
Статья уже размечена копирайтером структурой — подзаголовками. Однако КМ должен убедиться в правильности верстки этого элемента.
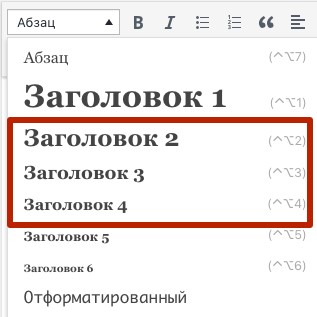
Допускается использовать подзаголовки H2, H3, H4. Подзаголовки должны быть расположены в логической связке. Это значит, что после подзаголовка H2 не может идти сразу H4. Иерархия должна соблюдаться всегда.
Глубина ради 1 подзаголовка алогична. Не приветствуется структура типа: H2-H2-H3-H2-H3-H2.
Лучше построить структуру статьи так, чтобы было или 2 подзаголовка H3, или пусть они отсутствуют вовсе.
Если раздел содержит 1 предложение, и таких разделов несколько, то подумайте, возможно это список? Тогда его нужно оформить соответствующе: сделать подзаголовки названиями пунктов, а 2 предложения — комментариями к пункту списка.
Подзаголовки выделяются в редакторе Вордпресс:
Видео-инструкция:
Списки
Списки также размечены копирайтером, но КМ должен убедиться, что они построены корректно, там, где нужно, и правильно оформлены.
Если КМ видит, что какой-то текст можно тоже построить списком, он должен это сделать. Если какие-то разделы выстроены подзаголовками, но их лучше оформить списком, КМ тоже должен это сделать. Если какой-то список слишком огромен, имеет слишком много текста, то лучше его переоформить в раздел с подзаголовками, наоборот.
Примеры:
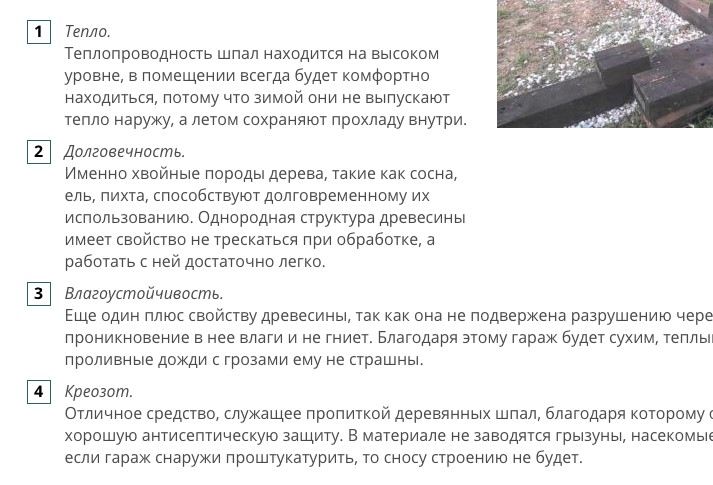
Когда текст построен разделами, но лучше это сделать списком. Не самый удачный пример, но хуже найти не удалось. Представьте, что в этом списке есть еще по 4 строки в каждом пункте. Такие списки нужно переделывать в разделы с подзаголовками:
Когда список сделан, но не сверстан списком:
Нумерованный и маркированный список имеют особенность в грамматическим смысле:
- Пункт в нумерованном списке всегда начинается с большой буквы, а заканчивается точкой.
- Пункт в маркированном списке может начинаться и с заглавной, и с маленькой буквы.
- Если пункт списка заканчивается точкой, то следующий пункт обязан начинаться с большой буквы.
- Если пункт списка заканчивается точкой с запятой, то следующий пункт обязан начинаться с маленькой буквы.
- Последний пункт любого списка обязан заканчиваться точкой.
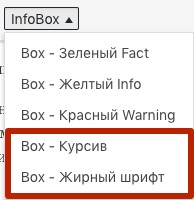
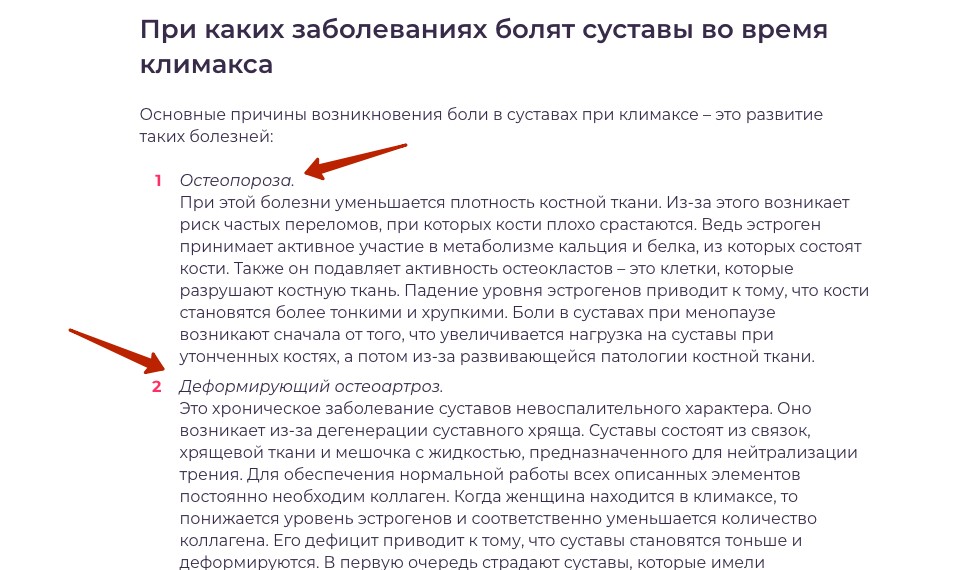
Если список построен таким образом, что каждый пункт имеет название, то для облегчения чтения название нужно выделить курсивом или жирным через плагин Infobox. Также, комментарий к пункту нужно снести на новую строку неразрывным пробелом нажатием клавиш Shift+Enter.
Предложение перед списком сносим на отдельную строку. Всегда, даже если останется 1 предложение в абзаце до него.
Это делаем для облегчения чтения, чтобы начало и конец списка были явными.
Цитата
Статья должна обязательно содержать выделение цитатой.
Цитата — ключевая, важная мысль статьи. Идеально, если цитата будет содержать короткий ответ на вопрос пользователя.
Пример:
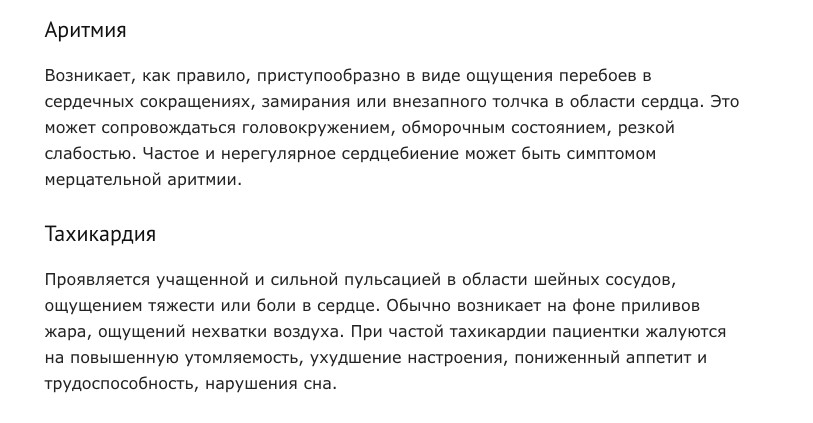
Запрос: симптомы повышенного уровня эстрогенов.
Выделение цитатой в статье:
Запрос: выпадают волосы во время климакса
Цитата:
В зависимости от размера статьи статья должна содержать от 1 до 3 выделений цитатой.
Кроме цитаты, для визуальной привлекательности, в вашем распоряжении есть еще и блоки внимания, поэтому цитатой злоупотреблять не стоит. Выделяйте только ключевую мысль.
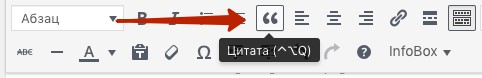
Чтобы сделать текст цитатой, выделите его мышкой и нажмите в редакторе на кнопку цитаты:
Цитату нельзя ставить во введении. Это сделано из-за того, что статья может “поехать”. То же касается и блоков внимания, о которых речь пойдет дальше.
Видео-инструкция:
Блоки внимания
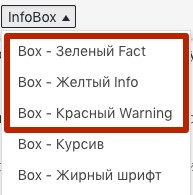
На сайтах будут встречаться 3 блока внимания: красный, желтый, зеленый. Если заказчик использует наш плагин шоткодов, то еще будет специальное выделение жирный и курсив.
Шоткод должен содержать важную мысль статьи, заметку, справку. Что-то, на что нужно обратить внимание.
Красный — ахтунг, опасно, крайне важно!
Желтый — справка, заметка, важная мысль.
Зеленый — классная заметка, хорошая новость.
Примеры:
Чтобы выделить текст шоткодом, выделите текст и нажмите на нужный цвет в блоке Infobox:
Жирный и курсив
Здесь мы говорим о стандартных тегах strong и i :
Это выделение добавляет вес для слов внутри тега, поэтому злоупотреблять ими нельзя. Выделять необходимо важные предложения, которые пользователь должен увидеть, обратить на них внимание.
Выделять можно только целые предложения или их бОльшую часть. Запрещено выделять ключевые слова!
Пример:
Таких выделений на среднюю статью допускается 2-4. Учитывая, что в вашем арсенале есть цитата, шоткоды, жирный и курсив от шоткодов, еще 2-4 выделения обычным жирным — более, чем достаточно.
Видео-инструкция:
Таблица
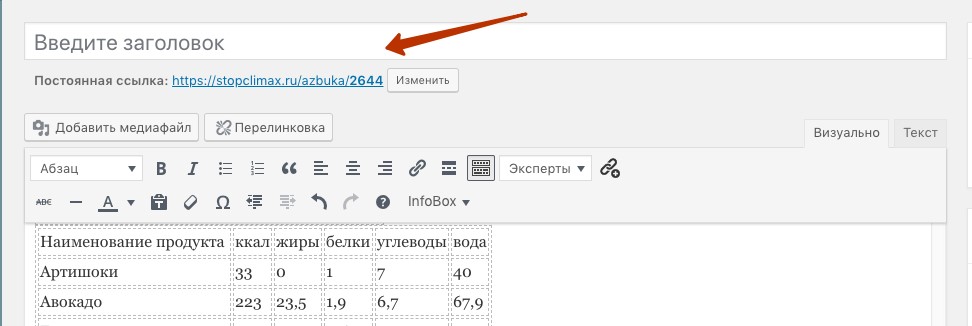
Если в тексте есть таблица, это замечательно. Текст таблицей очень хорошо воспринимается при чтении. Но тогда ее нужно очистить.
Пробуем сделать это через ластик в редакторе, открываем в режиме «Текст» и смотрим.
Если у нас указана ширина ячейке, отступы и прочее, то нужно чистить вручную. Переходим в режим “Текст”, копируем код таблицы, вставляем его в простой блокнот, лучше AkelPad, и через Ctrl+H заменяем все ненужные элементы на пустоту.
Например:
width =»150″
Выделяем, делаем Ctrl + H, в строке «Заменить на» ничего не ставим или ставим пробел и нажимаем «Заменить все».
В итоге убеждаемся, что в таблице нет лишнего кода, копируем и вставляем в редактор обратно.
Важно! Убедитесь, что таблица не поломалась! Что вы не убрали лишнего!
Видео-инструкция:
H1, Title, Description
Копирайтер должен приложить к статье 3 дополнительных сущности:
- H1.
- Title.
- Description.
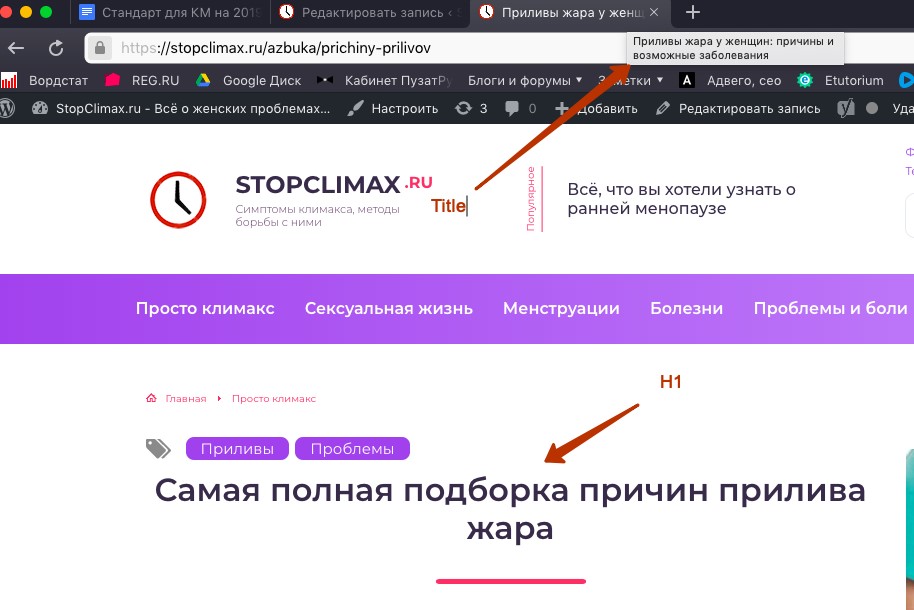
H1 — название, заголовок статьи, который виден пользователю.
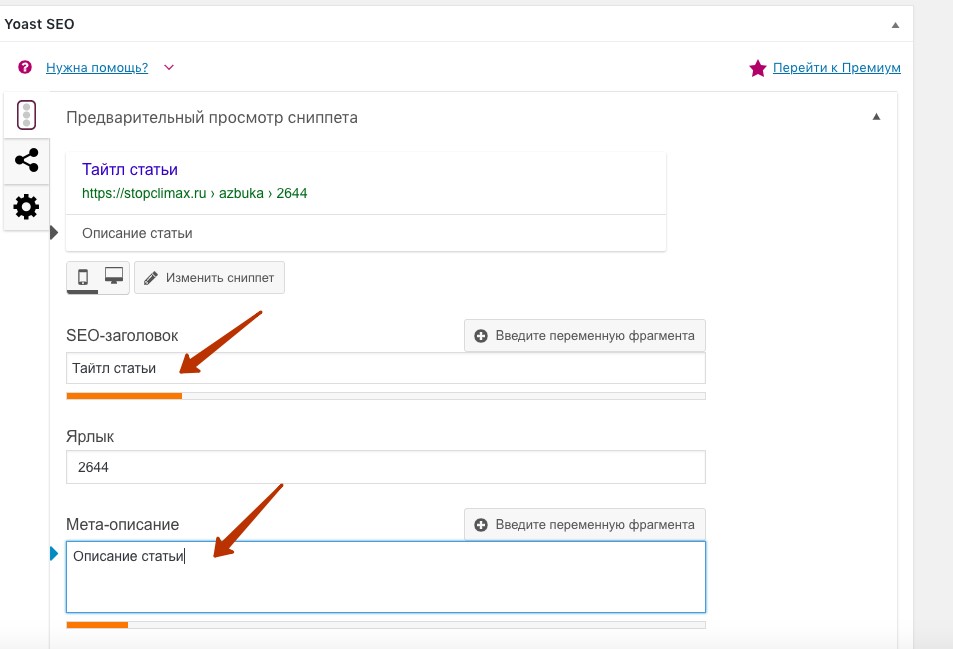
Тайтл — сео-заголовок, который отображается во вкладке и в сниппете при поиске статьи.
Description — сео-описание статьи. Его не видно на странице, но он тоже отображается в сниппете при поиске, и нужен для сео-оптимизации.
H1 нужно вставить в поле сверху редактора “Заголовок статьи”.
Тайтл и дескрипшен нужно вставить в поля от плагина Yoast SEO.
Видео-инструкция:
Медиа
Современная статья не может быть без медиа-файлов. Но так же она не может содержать просто картинки, вставленные по бокам. В 2019 году это моветон.
Цель медиа-файлов в современной статье — дополнительная ценность, иллюстрация текстового материала.
Медиа должны вставляться по правилу 1 медиа на 1000 символов или на 1 экран. Медиа — это картинки, галереи, видео, голосование, иной другой медиа-элемент, представленный на сайте.
Общие требования к картинкам
Требования:
- Размер картинок не должен превышать 1200 пикселей в ширину, если картинка требует увеличения.
- Если картинку не нужно увеличивать, то ее размер не должен превышать 350 пикселей.
- Менять размер картинки необходимо на своем компьютере любой программой, например, Light Image Resizer — http://moiprogrammy.com/light-image-resizer/4/
- При скачивании вы должны назвать картинку по принципу смыслового изображения. Если на картинке изображено измерение давления, то назовите ее “как измерить давление”.
- Картинка должна быть высокого качества, читабельной.
- Не должна содержать водяных знаков!
- Каждая картинка должен содержать тайтл и альт.
- Если картинка увеличивается или сама по себе требует пояснения, то к ней должна быть прописана подпись.
Видео-инструкция:
Light Image Resizer
Скачиваем программу по ссылке выше, устанавливаем на компьютер.
В ней указываем параметры: сохранение в оригинал, ширина — 350 пикселей, сохранять пропорции, сохранить для веб в качестве 90%. Второй профиль — то же самое, но ширина 750 пикселей. В третьем укажите размер 1200 пикселей.
Итого у вас есть 3 размера:
350 — для вставки сбоку
750 — для вставки по центру статьи
1000 — для картинок, которые увеличиваются.
Если нужно картинку обрезать, то пользуйтесь скриншотерами, например, http://joxi.ru
Это намного быстрее.
Поиск картинки
По поиску и вставке картинок информацию будет актуализироваться! Видео записывались все сразу, но актуальная информация будет вписываться в текстовом формате! Текст актуальнее и важнее видео!
Источники поиска по приоритету:
- https://postila.ru
- https://www.pinterest.ru
- https://www.instagram.com
- https://web.facebook.com
- https://images.google.ru
- https://yandex.ru/images/
Если вы не можете найти подходящую картинку в первом источнике, то переходите ко второму. Если и там нет, то к третьему, и так далее.
Для поиска вводите название статьи или раздела, например, “Симптомы климакса”. И пытаетесь найти наиболее релевантные картинки. Идеально — схемы, инфографики, как в примерах выше.
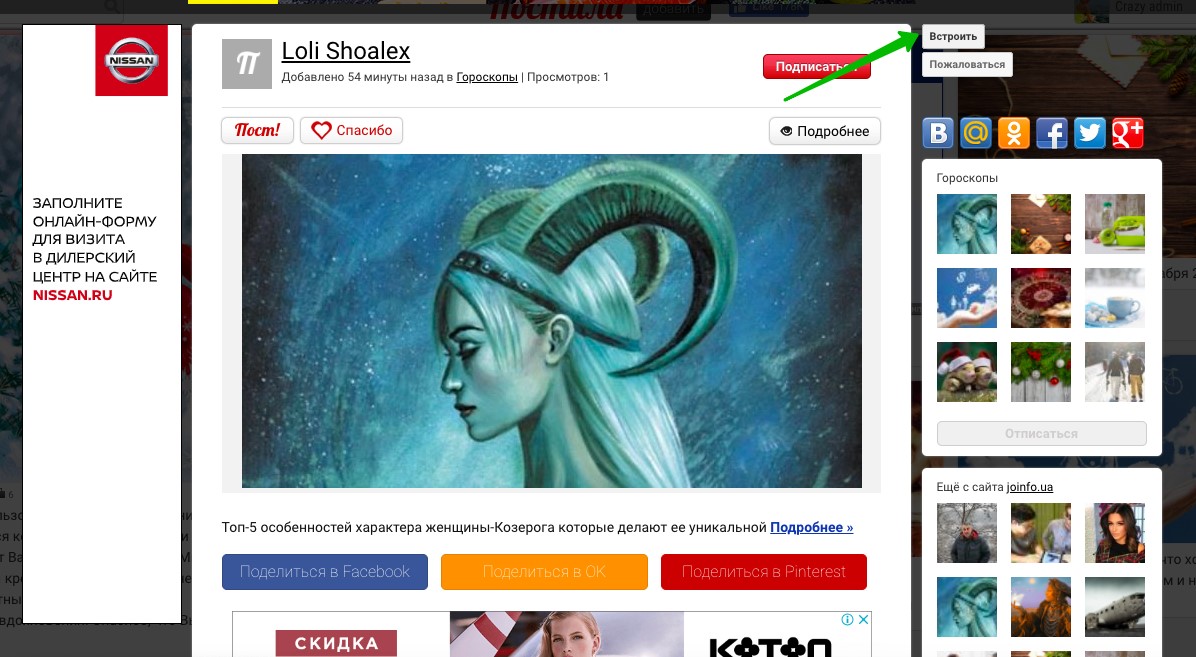
После этого нажимаете кнопку “Встроить”
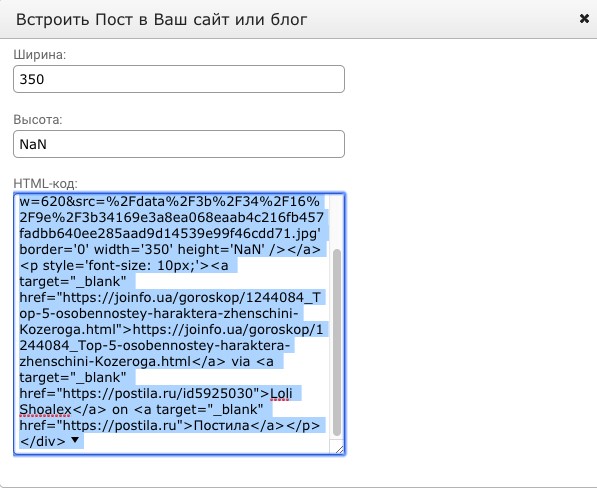
Указываете ширину и копируете код:
Переключаетесь в режим “Текст” и вставляете код в нужное место на странице.
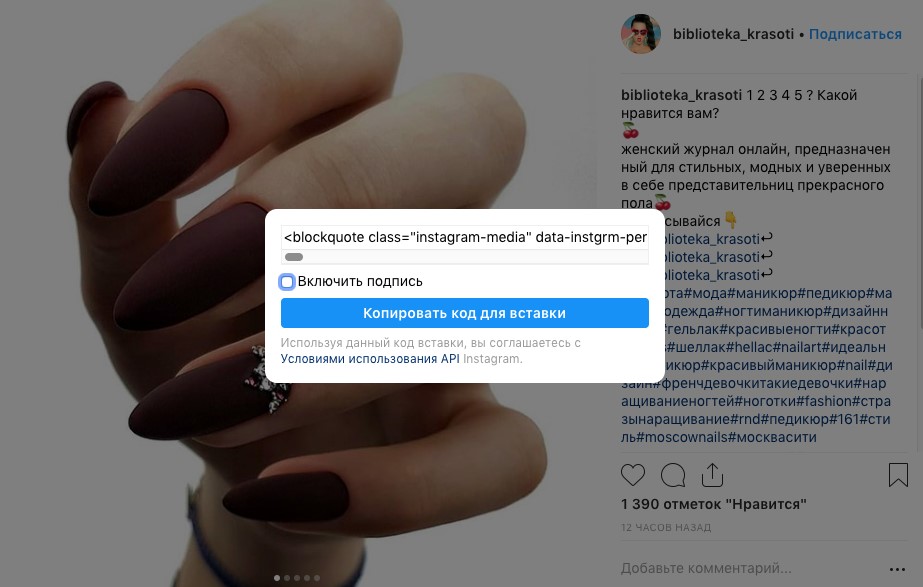
В инстаграмме картинки не скачиваются, а интегрируются прямо с инсты.
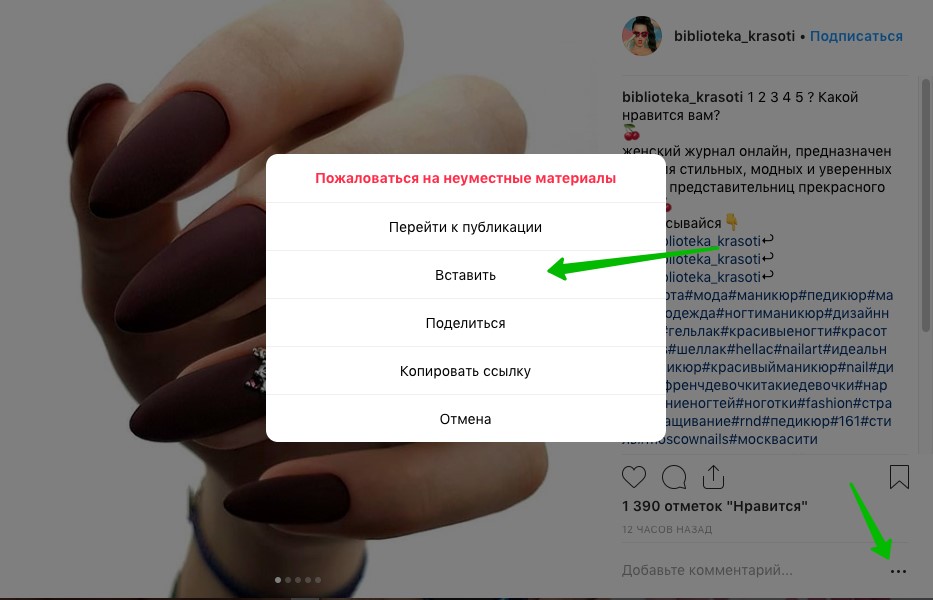
Если тема женская, интерьеры и так далее, что-то, чего очень много в инстаграмме, то лучше брать не 1 фото, а галереи фото, они отмечены значком стопка бумаг.
Для этого нажмите на кнопочку снизу справа три точки и выберите “Вставить:
Уберите галочку “Вставить подпись”, скопируйте код и потом просто поставьте курсор в то место, куда хотите вставить картинку, и нажмите Ctrl+V. Запись Инстаграмма полностью интегрируется в запись Вордпресс.
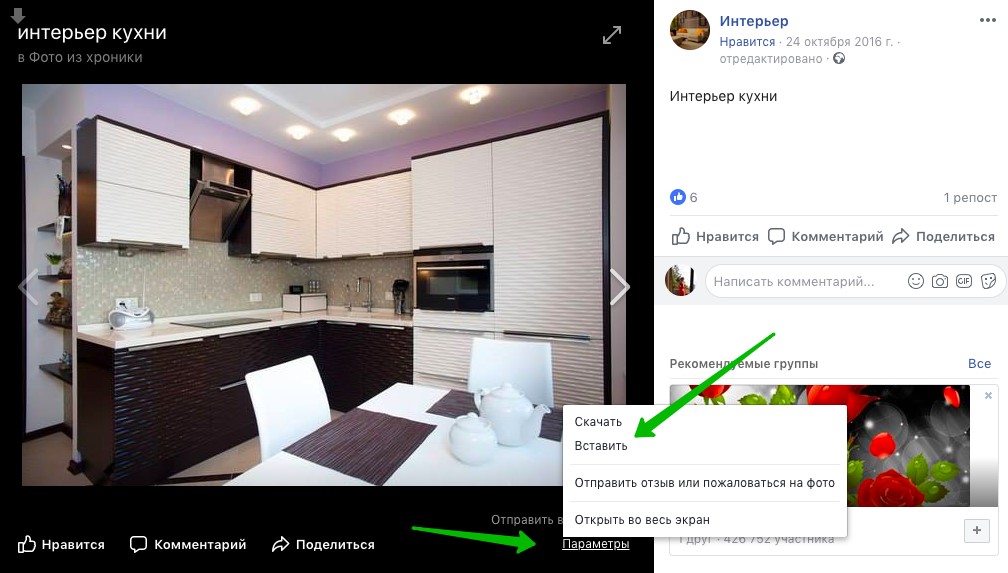
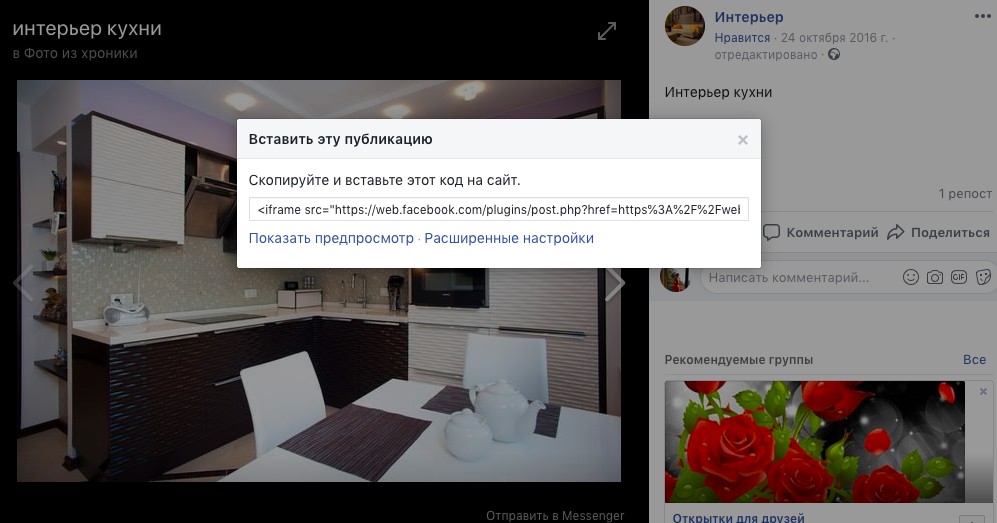
Из фейсбука фотографии берутся аналогичным образом. Откройте фото, нажмите на “Параметры” и выберите “Вставить”:
Скопируйте код и вставьте его в режиме “Текст”.
Видео-инструкция:
МЫ КАРТИНКИ НЕ ВСТРАИВАЕМ А СКАЧИВАЕМ НА САЙТ
Алгоритм загрузки картинки на сайт
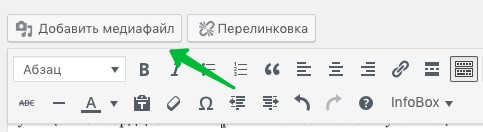
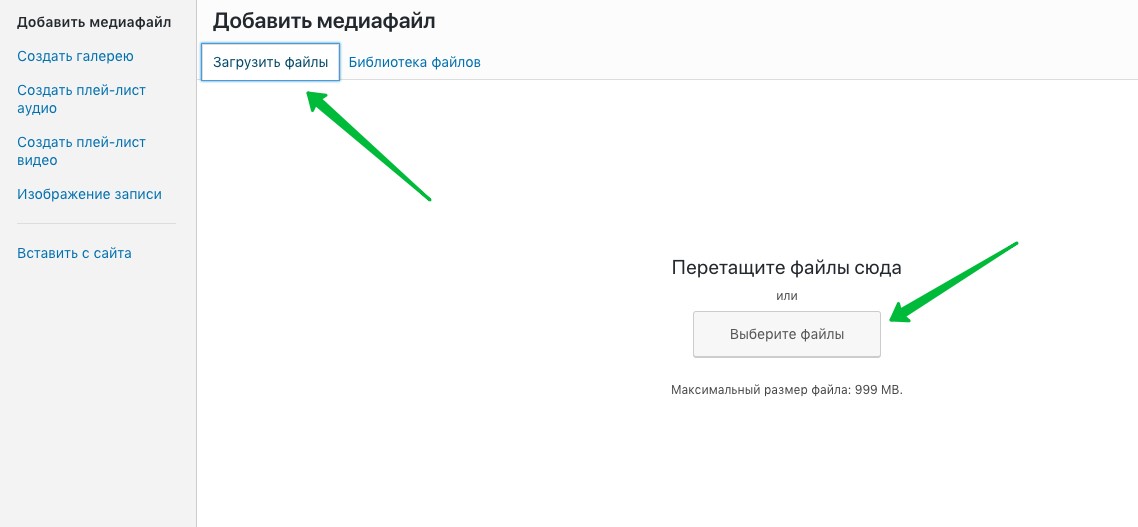
Когда вы нашли подходящую картинку или сразу несколько, вам нужно загрузить их на сайт. Для этого нажимаете “Добавить медиафайл” и выбираете файлы.
После удачной загрузки на сайт, нужно вставить картинку в текст. Для этого ставите курсор в нужное место в статье и нажимаете снова “Добавить медиафайл”.
Если картинка должна быть сбоку, то ставьте курсор в начало раздела, перед первым предложением. Если картинка должна быть по центру, то нажмите Enter для перехода на новую строку и там уже вставьте картинку.
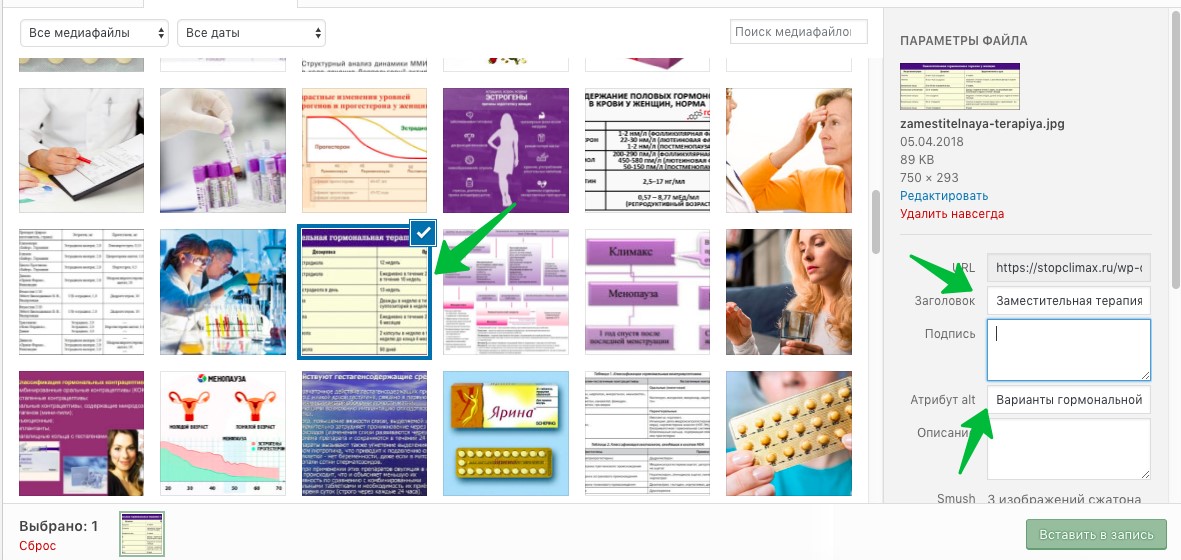
Выбираете нужную картинку, прописываете у нее альт и тайтл и нажимаете “Вставить”.
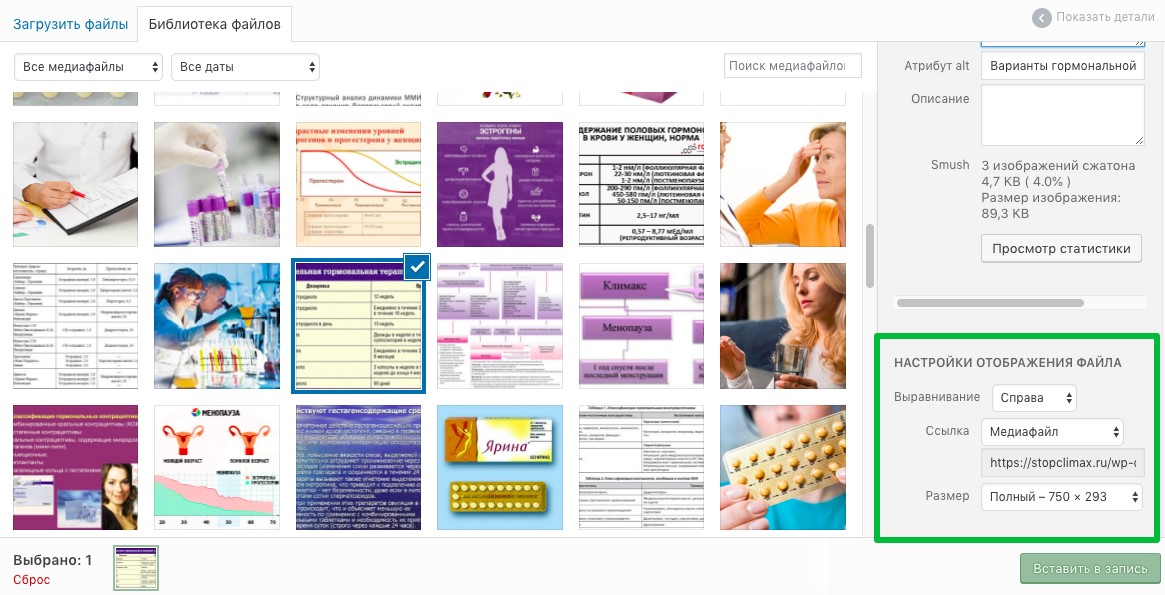
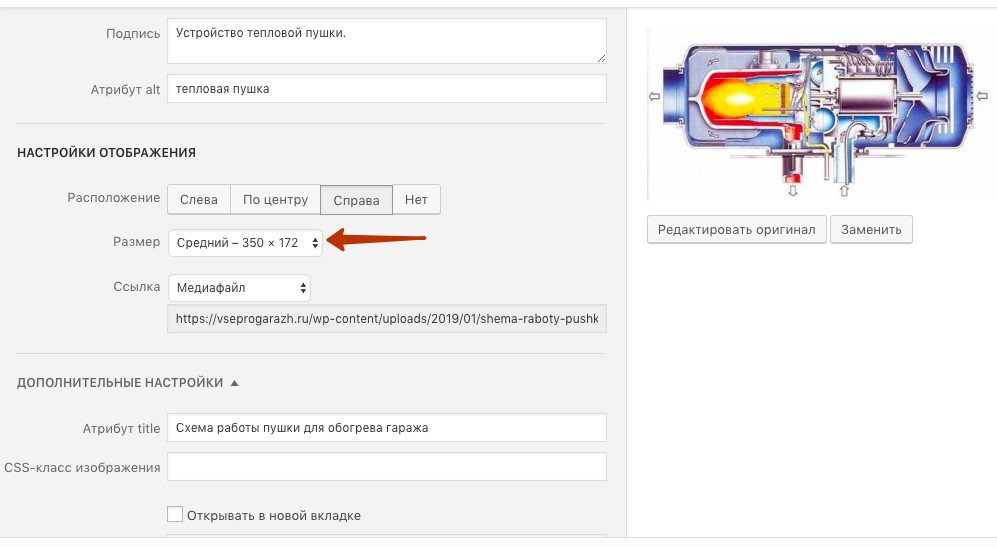
В поле “Ссылка” выбираем “Медиафайл”, если картинка должна увеличиваться, или “Нет”, если картинка не должна увеличиваться.
Выбираем нужный размер и выравнивание:
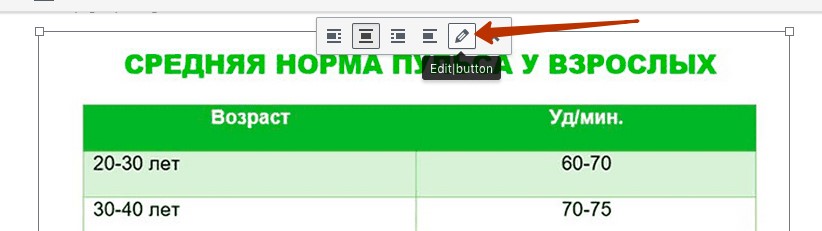
Потом нажимаете на карандашик у вставленной картинки и прописываете еще раз альт и подпись при необходимости:
Картинки, вставленные сбоку/по центру
Картинка должна дополнять текстовый контент, предлагать ценность для пользователя: схема, коллаж, таблица, инфографика, порядок действий.
Все картинки, которые вы ищите, должны искаться именно по такому принципу.
НЕ допускаются простые картинки общего характера! Исключением может быть только крайне сложная или интимная тема, где подобрать картинки с ценностью трудно.
Примеры плохих картинок:
https://stopclimax.ru/wp-content/uploads/2017/10/zhenshhina-zabralas-pod-podushku.jpg
https://stopclimax.ru/wp-content/uploads/2017/09/boli-v-paltsah.jpg
https://stopclimax.ru/wp-content/uploads/2017/09/zhenshhina-na-prieme-u-vracha.jpeg
Примеры хороших картинок:
https://stopclimax.ru/wp-content/uploads/2017/09/srednyaya-norma-pulsa-u-vzroslyh.gif
https://stopclimax.ru/wp-content/uploads/2017/09/chto-takoe-puls.jpg
https://stopclimax.ru/wp-content/uploads/2017/09/mehanika-tahikardii.png
https://stopclimax.ru/wp-content/uploads/2017/09/izmeneniya-v-sustavah-s-vozrastom-350×272.jpg
Примеры хорошие, но найти их бывает очень тяжело. Придется делать самим
Картинки сбоку должны вставляться размером не более 350 пикселей. Если шаблон сайта узкий, то используйте ширину 300 пикселей. Не используйте высокие картинки, размером, например, 350 на 600 пикселей — это смотрится некрасиво и не читабельно на многих разрешениях экрана. Выравнивание слева не приветствуется, т.к. мы читаем слева направо, и в начале должен располагаться текст.
Можно вставлять картинку по центру, это довольно красиво смотрится. Но такие картинки должны быть узкими, например, 750 на 300 пикселей. Максимальная высота картинки во всю ширину — 400 пикселей.
Не забывайте прописывать альт и тайтл. Если картинка увеличивается, то обязательно прописывайте подпись! Если картинка не увеличивается, то подпись необязательна, но желательна.
Мы картинки выравниваем в очень редких случаях. Обычно они у нас идут по умолчанию слева.
Тайтл, альт, подпись
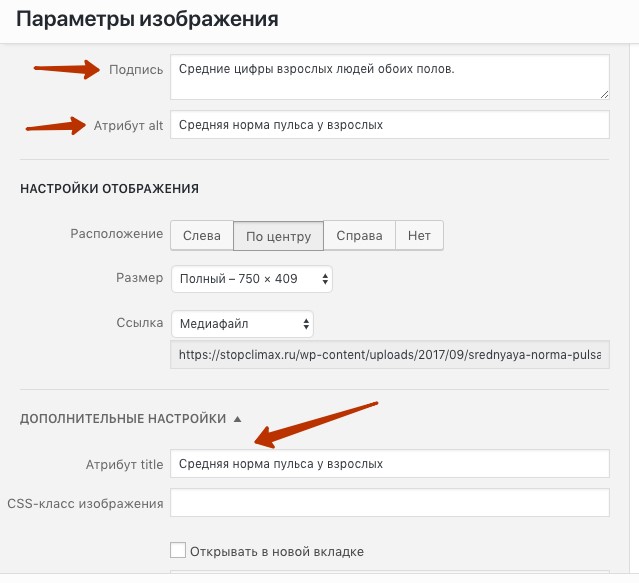
Тайтл — подсказка для пользователя. НЕ нужно писать то, что изображено на картинке. Например “Девушка на приеме у врача улыбается”. Если картинка общая, то лучше в тайтл вписать тему абзаца, например “Когда стоит обратиться к врачу?”.
В альт мы пишем то, что изображено, но по теме. Т.е. опять не очевидное “девушка у врача улыбается”, а “обращение к врачу при запоре”, например. Как-то аккуратно вписываем ключ, но это необязательно. Тайтл и альт НЕ должны быть одинаковыми.
Подпись — это текст, который располагается на странице под картинкой. Подпись должна быть полезной, содержать дополнительной пояснение к статье. Например, не “Симптомы климакса”, а “Климакс проявляется различной симптоматикой”.
Подпись — самостоятельное предложение, которое полностью подчиняется всем правилам русского языка. Начинается с большой буквы, оканчивается точкой, содержит знаки препинания.
Видео-инструкция:
Фотогалереи
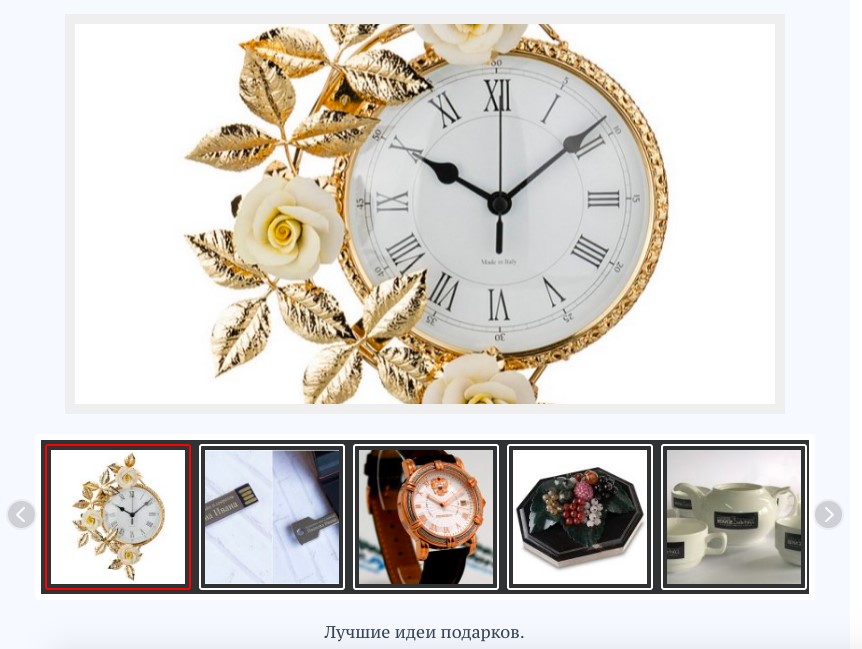
Фотогалерея — крайне положительный элемент на сайте. Содержит в себе несколько фотографий по теме статьи.
Фотогалереи нужны там, где нужно много иллюстраций. Хорошие примеры тем: маникюр, прически, свадебное платье, новогодние украшения, декор интерьера и тд.
В таких темах сложно найти просто картинку с дополнительной ценностью, а если даже и можно, то пользователь будет очень рад увидеть именно подборку картинок. Представьте себе женщину, которая ищет варианты дизайна кухни. Разве ей нужен просто текст? Скорее всего, она будет счастлива пролистать 100 картинок.
Галерея должна содержать от 7 картинок до 100. Лучше ограничиваться средними цифрами — по 10-30 картинок на 1 галерею. Самих галерей может быть несколько на 1 статью.
Не в каждой нише подойдет фотогалерея. Пример: венерические заболевания, финансы и кредиты, айти и тд.
Требования к картинкам в фотогалерею те же, что и для остальных картинок.
Миниатюра записи
Одна из загруженных картинок должна быть миниатюрой записи.
Миниатюра — картинка, которая отображается в списке статей на странице рубрики, на главной странице.
Миниатюра должна быть простой, общей картинкой, как в плохих примерах.
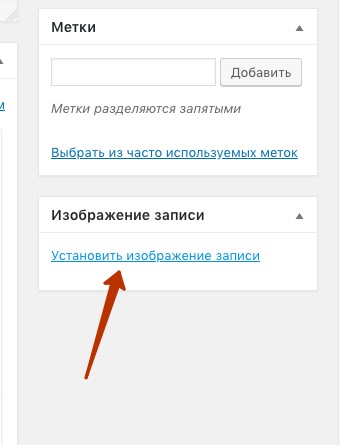
В правой нижней колонке нажмите “Установить миниатюру записи”. Потом просто выберите из загруженных картинок или загрузите новую.
Видео-инструкция:
Видео
Видео ищется на Ютубе:
- Заходите и вводите запрос по теме.
- Выбираете релевантное, интересное по миниатюру.
- Длина видео от 5 минут и до нескольких часов.
Видео должно дополнять текст, как и картинки. Помогать разобраться пользователю в ситуации. Оптимальный размер видео — 15-20 минут.
Видео нужно вставлять в середине или в конце статьи. Начало статьи — не лучшее место для размещения.
Роликов на 1 статью может быть от 1 до 15 видео. Бывают статьи, где видео есть в каждый раздел, пример — гороскоп на будущий год по знакам Зодиака.
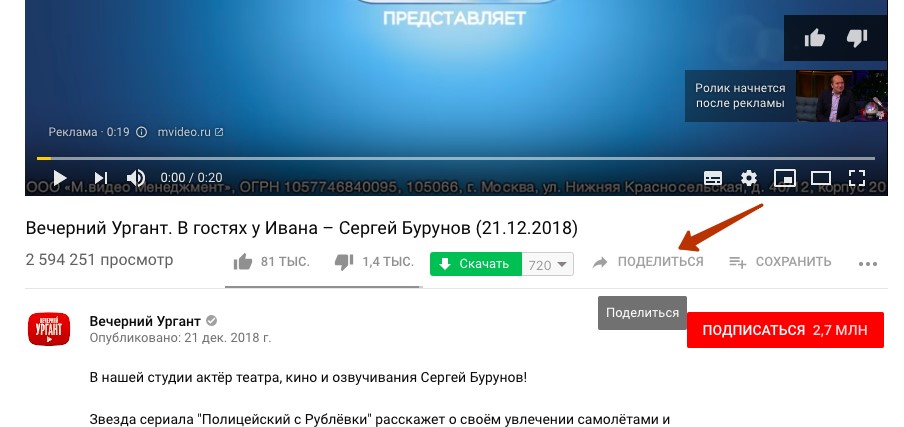
Вставка на сайт производится элементарно:
- Нашли нужное видео.
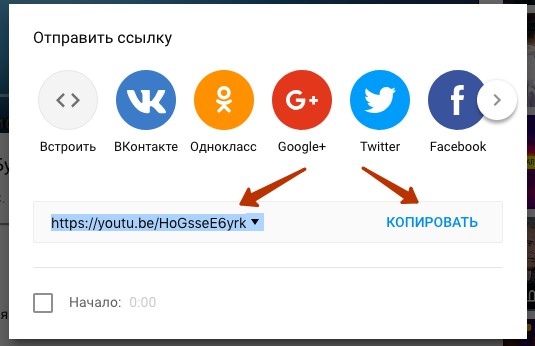
- Нажмите “Поделиться” и скопируйте предложенный код.
В статье, в то место, куда хотите вставить видео, поставьте курсор и нажмите Enter, чтобы создать пустую строку. После этого нажмите на клавиатуре Ctrl+V — это быстрая вставка скопированного объекта.
Скопированный код должен преобразоваться в видео-плеер с ютуба.
Видео-инструкция:
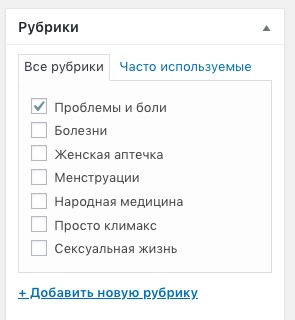
Выбор рубрики
Определите наиболее релевантную рубрику для созданной статьи. Алгоритм подбора рубрики запрашивается у заказчика, если есть какие-то нюансы.
Выбранная рубрика должна быть только ОДНА!
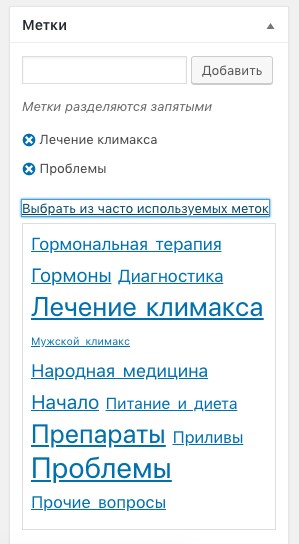
Выбор меток
Метки — дополнительная сортировка статей, кроме рубрик. Служит для улучшения навигации по сайту.
Меток, в отличии от рубрик, может быть несколько. Нажмите на “Выбрать из наиболее частых” и выберите подходящую. Если меток еще нет, то запросите у Заказчика список меток или алгоритм их подбора.
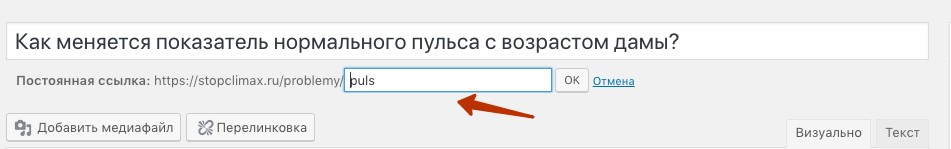
УРЛ статьи
URL — правильные ЧПУ без дублей ключевых слов. Ссылка должна быть максимально короткой, передающий смысл статьи.
Здесь все просто. Смотрим на тайтл и укорачиваем его. Например, у нас есть тайтл
“Как взять потребительский кредит без справок и поручителей”
Конечно, такой урл будет крайне длинным. Укорачиваем его по смыслу: потребительский кредит без справок
И прямо это предложение вписываем в поле ссылки. Прямо русскими буквами.
Тут важно не сделать дублирование слов! Например, у нас есть рубрика “Как взять кредит” , и адрес получается:
site.ru/kak-vzyat-kredit/
Вписывая наше название, получается:
site.ru/kak-vzyat-kredit/potrebitelskii-kredit-bez-spravok
В таком случае убираем дубляж, не теряя смысл! Получается:
site.ru/kak-vzyat-kredit/potrebitelskii-bez-spravok
Видео-инструкция:
Проверка своей работы
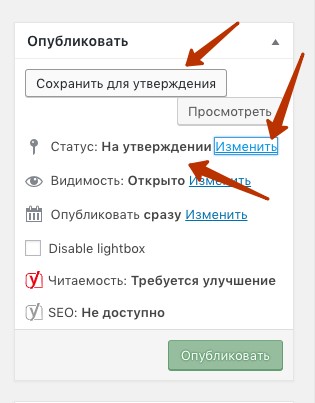
После удачной работы статью нужно сохранить и поставить на утверждение.
Не опубликовать! А именно сохранить!
После этого перейдите на свою статью, проверьте, как она отображается. Хватает ли картинок, нет ли перегруза по медиа. Как вставилась реклама, не получилось наложения картинки на рекламу. Не поехала ли где-то верстка, ничего ли не убежало — просто проверьте визуально.
Если все ок, поздравляю, ваша работа окончена!
Мастер-класс:
Чек-лист
Короткий чек-лист для самоконтроля и проверки ГКМ:
- Текст выглядит аккуратно, не перегружен и не испытывает нехватки медиа.
- Содержание вставлено автоматически.
- Все абзацы имеют высоту до 6 строк.
- Текст разбит на подзаголовки, соблюдена иерархия подзаголовков.
- В тексте присутствуют списки, списки оформлены правильно. Предложение перед списком снесено на новую строку.
- В тексте есть 1-3 цитаты.
- В статье использованы блоки внимания.
- В статье использован стандартный тег strong лишь там, где это необходимо и не более 4 раз.
- В тексте есть картинки, вставленные справа и по центру.
- Картинки все имеют дополнительную ценность, прописаны альт и тайтл. Где необходимо, прописана подпись.
- Размер картинок не превышает 1200 пикселей в ширину. В контент вставлены картинки только шириной 350 или 750 пикселей.
- Картинки, которые предполагает увеличение, кликаются и увеличиваются.
- В статье есть фотогалереи, если это уместно.
- Статье указана миниатюра записи.
- Текст содержит от 2 видео, вставленных с ютуба.
- Указана рубрика статьи.
- УРЛ статьи построен правильно, не имеет повторов, короткий и читабельный.
- Статья имеет статус “На утверждении”.
Дополнительный функционал
Кроме вышеперечисленного существует довольно простой функционал, который может разбавить статью интересными элементами для взаимодействия с пользователем:
- Голосование в формате Инстаграмм.
- Опрос внутри статьи.
- Авторство статьи.
Если какой-то из функционала есть на сайте Заказчика, то его нужно использовать.
Голосование Инстаграмм
Если по ходу статьи можно вставить маленький опрос, то это нужно сделать. Такой опрос прекрасно заменяет общую картинку в тексте.
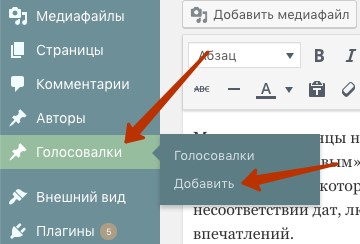
Слева найдите “Голосовалки” и нажмите “Добавить” колесиком мышки. Таким образом голосовалки откроются в новой вкладке:
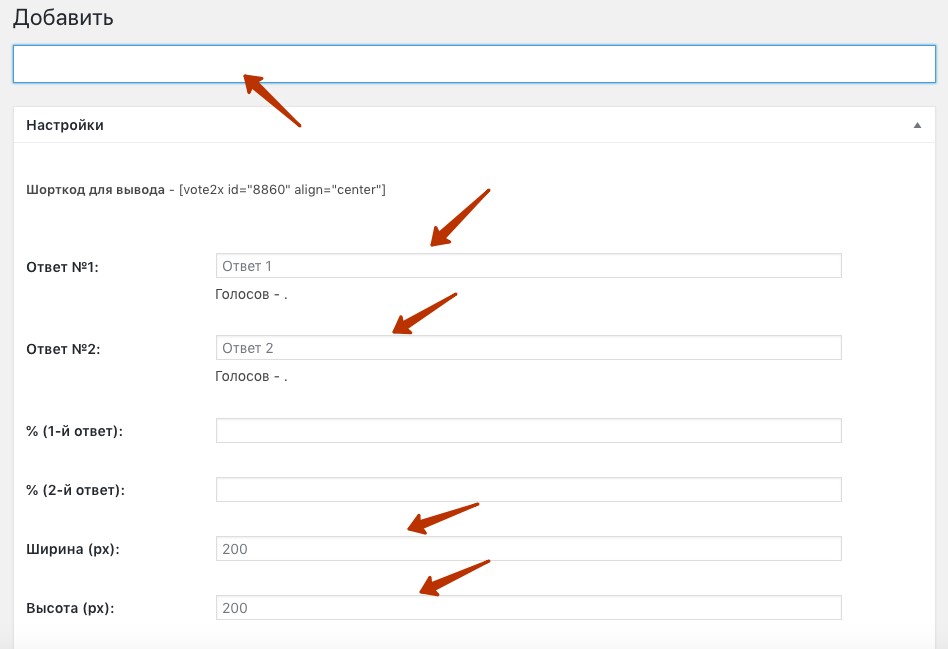
Заполните нужные поля:
Указывайте только ширину — 300-350 пикселей в зависимости от ширины сайта. Ширина голосовалки совпадает с шириной картинок, вставленных справа. Высоту указывать не нужно, она будет пропорциональной.
Здесь же нажмите “Установить миниатюру”, так же, как и в простых записях. В качестве миниатюры указывается фон для голосовалки.
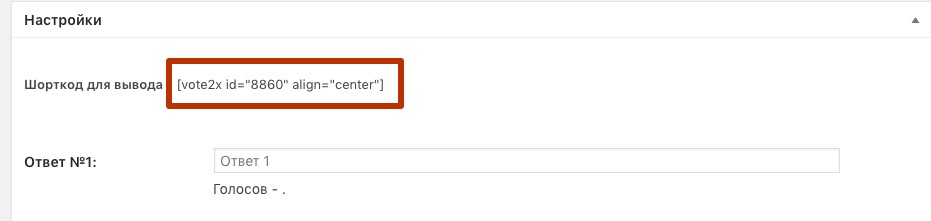
Нажмите “Сохранить” и скопируйте код голосовалки:
Поменяйте выравнивание, чтобы получилось: [vote2x id=»8860″ align=»right»]
Тогда голосовалка будет выровнена по правому краю, а не по центру.
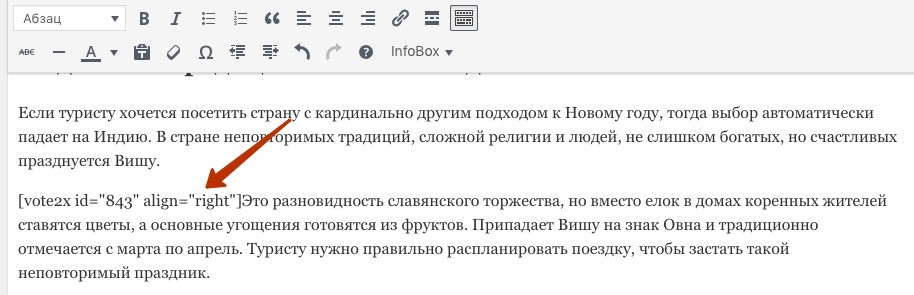
Вернитесь на страницу записи. Поставьте курсор в начало раздела, куда хотите вставить голосовалку, и нажмите Ctrl+V, код голосовалки должен оказаться рядом с текстом:
Опрос
Опрос добавляется по тому же принципу, что и голосовалка. Инструкция от разработчика находится тут — https://wp-kama.ru/plugin/democracy-poll
Авторство статьи
Справа от статьи просто выберите автора.