Тема очень обширная, но мы попытаемся охватить совсем немного, для того чтобы обеспечить необходимый минимум для качества картинок на сайте. В последствии будут более подробные иснтрукций для работы с тем или иным инструментом
Программы
CLOUDSHOT http://cloudshot.com/download.html — простая программа, которая делает скриншоты и позволяет их сохранить себе в облако или на компьютер
XnConvert https://www.xnview.com/en/xnconvert/ – пакетная обработка фотографий. XnConvert, предназначена для пакетной обработки графических изображений, включает в себя такие встроенные инструменты, как изменение размеров, конвертер, регулятор яркости/контрастности/цветности, водяные знаки, нанесение теней или текста и многое другое.
PicPick http://picpick.ru/ — PicPick объединяет в себе возможности простого графического редактора и утилиты для захвата изображений с экрана компьютера.
Рекомендуем пользоваться программой PicPick. Если вы когда-нибудь работали с программой Paint, то проблем у вас не возникнет. Скачать её можно отсюда http://ngwin.com/picpick/download_start.
Требования к картинкам
Размер
Идеальный размер — 700px в ширину, высота не так важна. Минимум 500px, при условии, что нет альтернативы. Картинки шире 700px использовать не рекомендуется. Однако если картинка в большом разрешении, её можно подогнать под требуемый размер при помощи программы PicPick. Но если картинка в маленьком разрешении, растягивать её не рекомендуется, потому что сильно пострадает качество изображения.
Формат
Использовать можно только картинки в формате — .JPG, .JPEG.
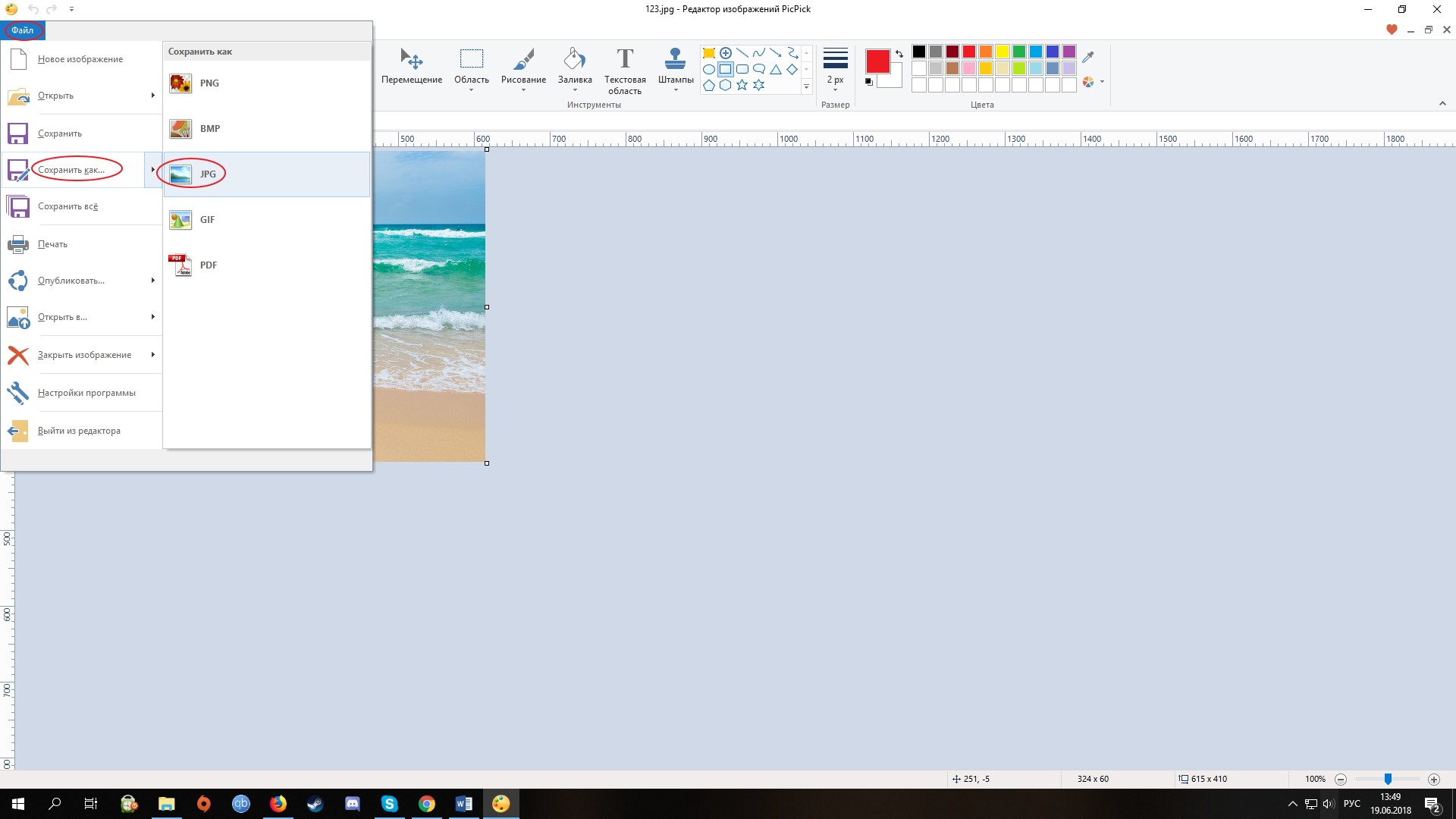
Картинки в других форматах использовать не рекомендуется. Однако если вы нашли хорошую картинку, но она в другом формате(.png и прочие.), а альтернативы в нужном формате нет, тогда её можно переделать в нужный нам формат в программе PicPick. Делается это в 3 клика. Открываем нужную нам картинку в программе, далее нажимаем кнопку Файл – Сохранить как – и выбираем нужный формат изображения.
Внешний вид
Картинка должна быть в хорошем качестве, без ватермарок и прочих посторонних эмблем и надписей.
Примеры картинок с ватермарками:
Как добавлять картинки
На сайт
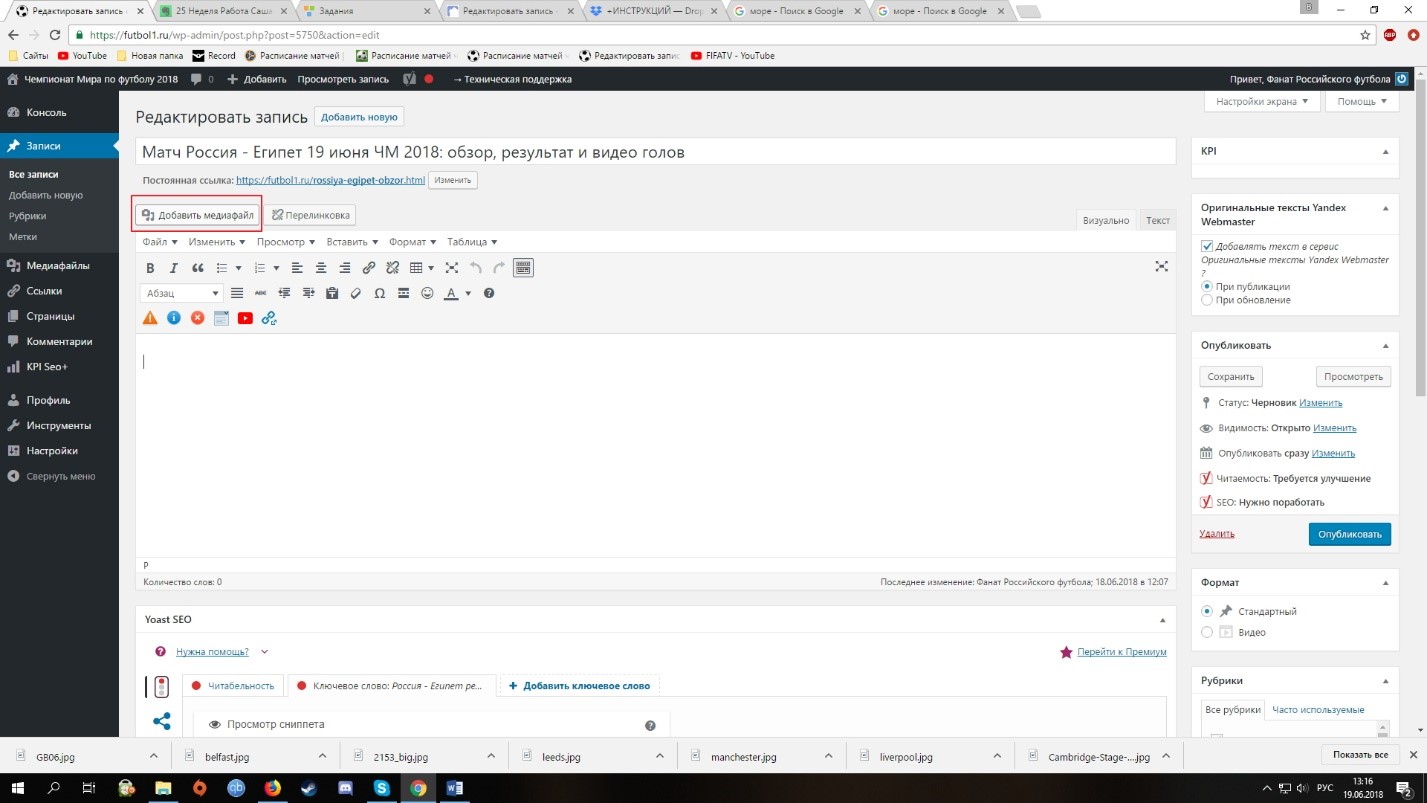
На сайте в редакторе записи при помощи кнопки Добавить медиафайл.
В бонику
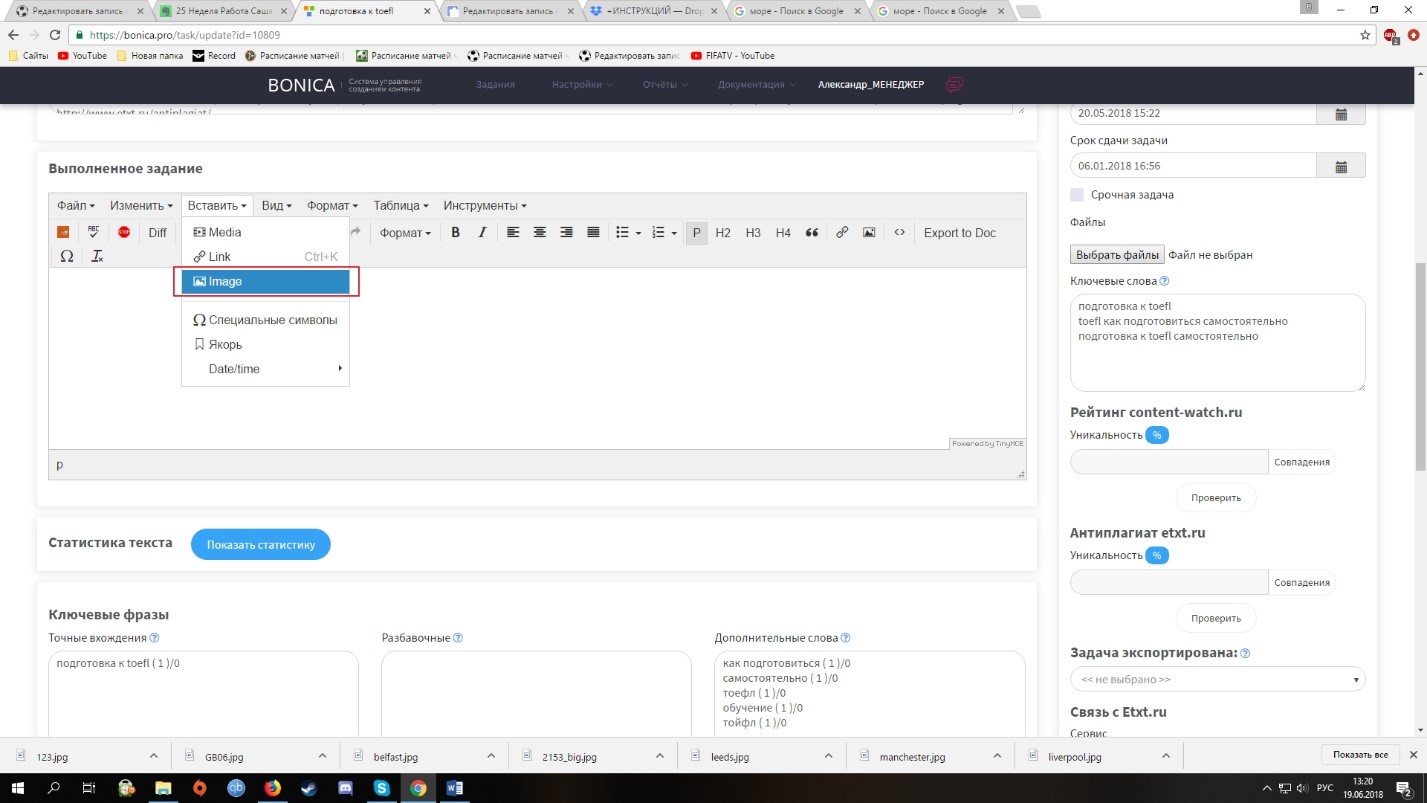
В сервисе Bonica, при работе с заданием в штатном редакторе. Наживаем кнопку Вставить – Image.
В появившемся окне нажимаем кнопку выбора картинки (как на картинке ниже), и выбираем нужную нам картинку.
Как искать картинки
Хороший гайд по поиску картинок — https://www.youtube.com/watch?v=jT0VHjycYvc.
А конкретно для копирайтеров несколько рекомендаций:
- Общие картинки можно искать просто по ключу статьи.
- Более предметные картинки ищем по названию заголовка или по контексту статьи в зависимости от того куда мы хотим вставить изображение.
Полезные расширения для поиска картинок в Гугл Хром
Поиск по картинке
https://chrome.google.com/webstore/detail/image-search/cnafldpjebmpkibjdogkhifhnljdifae?hl=ru
Найти похожие картинки с помощью самых популярных поисковиков, таких как Google™, Яндекс™ и TinEye™
Search by Image (by Google)
https://chrome.google.com/webstore/detail/search-by-image-by-google/dajedkncpodkggklbegccjpmnglmnflm Ищет картинки по похожей в Гугл картинках
View Image
https://chrome.google.com/webstore/detail/view-image/jpcmhcelnjdmblfmjabdeclccemkghjk?hl=ru
Google недавно убрала кнопки «Открыть в полном размере» и «Поиск по картинке» со своей поисковой страницы. Если раньше вы могли сразу открыть найденную картинку прямо в браузере, то теперь вам придётся каждый раз переходить на сайт, содержащий изображение, и уже оттуда открывать картинку. Эту проблему легко обойти, установив View Image. Это расширение вернёт удалённые кнопки на место.